立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
线框图(Wireframe)是软件或者网站设计过程中非常重要的一个环节。线框图是整合在结构层的全部三种要素的方法:
- 通过安排和选择界面元素来整合界面设计;
- 通过识别和定义核心导航系统来整合导航设计;
- 通过放置和排列信息组成部分的优先级来整合信息设计。
通过把这三者放到一个文档中,线框图可以确定一个建立在基本概念结构上的架构,同时指出了视觉设计应该前进的方向。
【案例】创建线框图
创建线框图需要完成以下三个层次的工作:
- 明确线框图的基本要素。线框图的基本要素包括内容区域、内容描述、内容优先权层级、辨识信息、管理信息。
- 填写故事。内容包括场景、链接和窗体元素、注释、目标和基本原理、版本历史。
- 增加可选细节。包括排布和视觉设计、整个设计中的背景信息和内容举例。
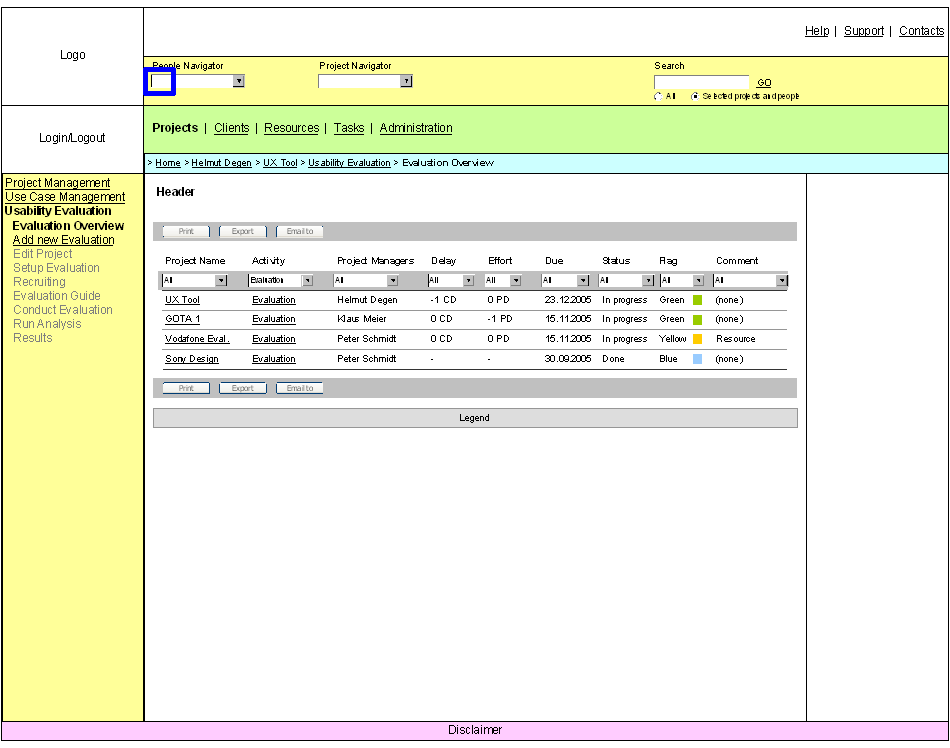
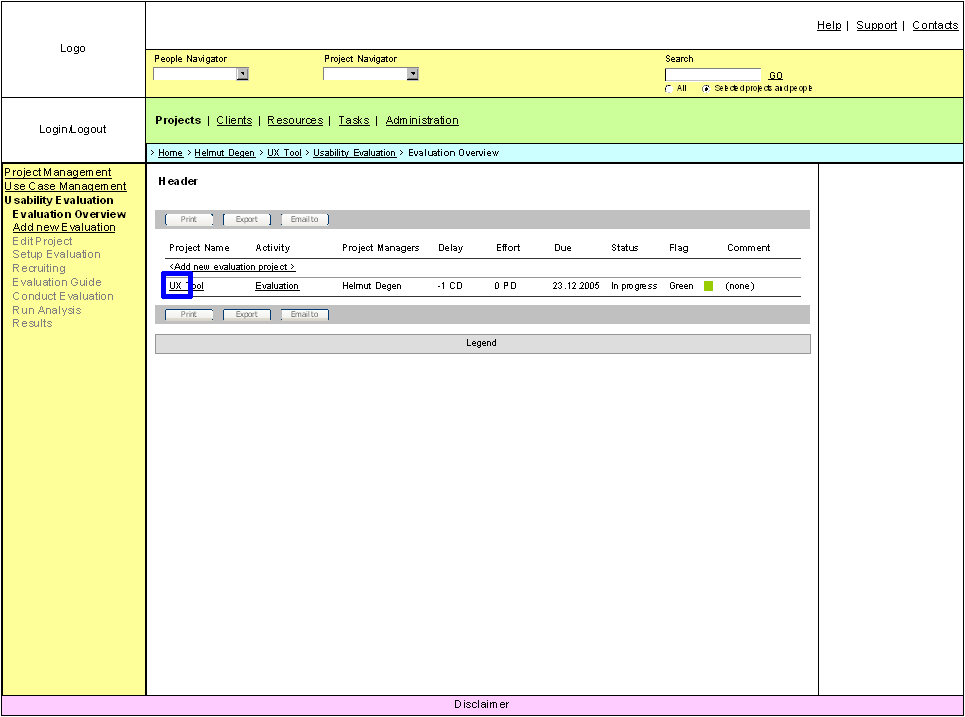
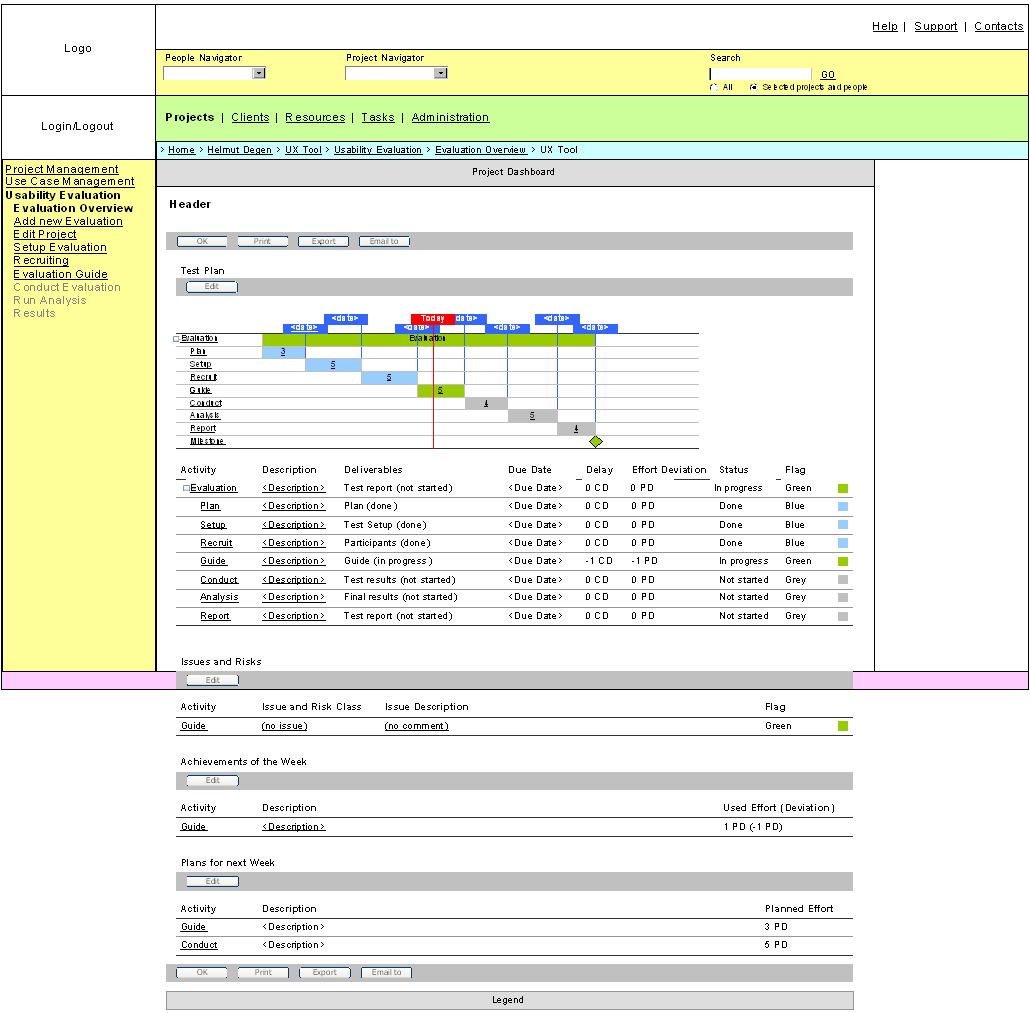
下面给各位朋友分享一下,一位德国用户体验专家所做的线框图(节选)。
这是一段可用性测试软件的线框图的节选,这个可用性测试软件给出的是一个可用性测试项目,从制定项目计划,到执行测试,最后到撰写可用性测试报告的解决方案。节选部分是查看一个测试计划:


3. 查看细节。

这三张图,已经可以完美诠释线框图的各种组成要素。内容区域划分明确、内容优先权层级划分得当、场景、链接等页面元素表达丰富、排布和视觉设计接近实际、使用颜色区分。朋友们可以仔细体会。
|