立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
产品经理学院提供全面的产品经理学习培训教程。
本教程为 016.动态面板-axure线框图部件库介绍-Axure入门教程。
通过本 axure rp 6.5 教程可以掌握 016.动态面板-axure线框图部件库介绍的方法。
1、什么是Axure的动态面板 按照Axure官方网站的解释 :动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理 解成一个独立的页面)。任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。 像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。而动态面板的每一个状态都可以看作是产生的一个新的交互结果。简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。 “动态面板组件式axure中功能最强大的部件,是一个化腐朽为神奇的组件。通过这个组件,我们可以实现很多其他原型软件不能实现的动态效果。” 一直想把动态面板的内容,放在最后面才介绍,因为这个组件,在刚开始学习的时候,很难让人去理解。其实如果不考虑复杂的交互行为,这个动态面板不去搭理她,我们也能设计出满足我们需求的线框图,但是想交互更加完美就必须见识一下动态面板的魅力。
2、Axure的动态面板可以用来做什么1)tab式页签的切换效果:Axure的官方给出的实例就是这个
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
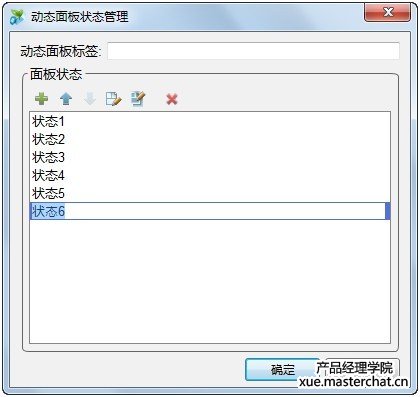
3. 关于动态面板和其中状态的理解 其实动态面板,我们可以这样的去理解它,首先动态面板是一个大的容器,这个容器中可以有很多的状态,在每一个状态中,都可以放置一定的内容,然后我们通过事件来选择显示动态面板的相应状态

在默认的状态下,只有位置一的内容是可见的,其他的是隐藏的,如果你想其他状态可见,只需要把这个状态移动到最上面
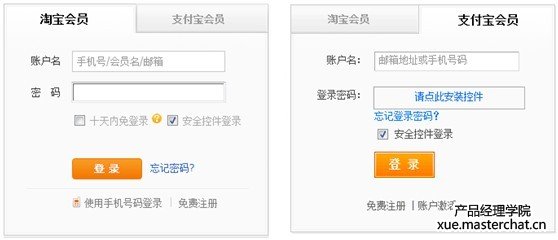
4. 现实中关于动态面板不同状态的应用案例

以上摘取的使淘宝网2种不同登录方式的状态变化,使用动态面板就可以制作出来。
|