立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
本帖最后由 xiaopiu-李牛牛 于 2017-1-13 13:00 编辑
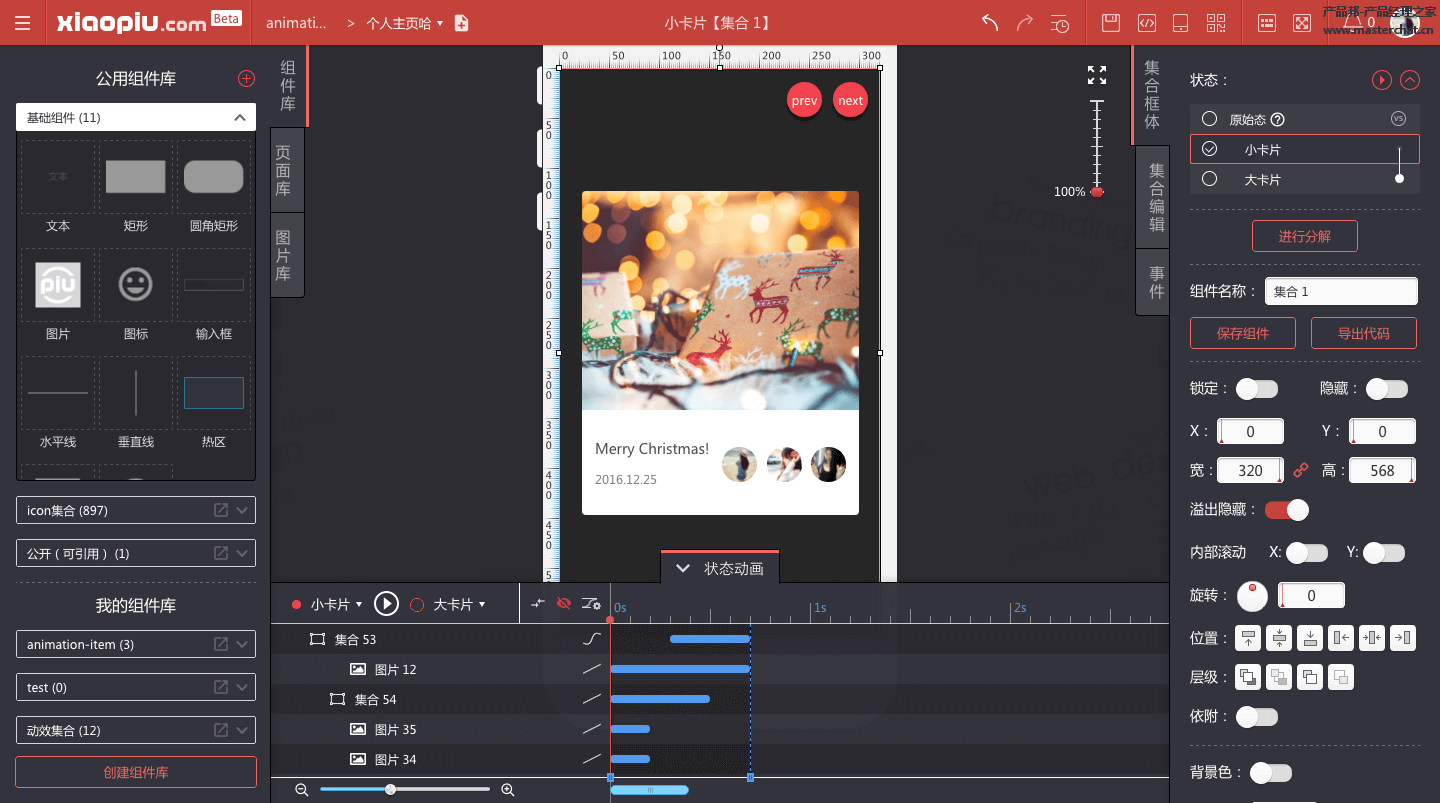
优雅高效的在线APP原型工具 打开浏览器即可享受软件级的流畅体验!云端组件库、交互动效自定义、高效友好的操作方式让您的创意即刻呈现!

首先介绍xiaopiu.com是一款云应用,您打开浏览器就能立即使用xiaopiu。作为一款云应用,首先它具备了云应用的基本属性:即取即用,云端存储,应用版本实时更新。同时它还拥有下面几个高级功能。
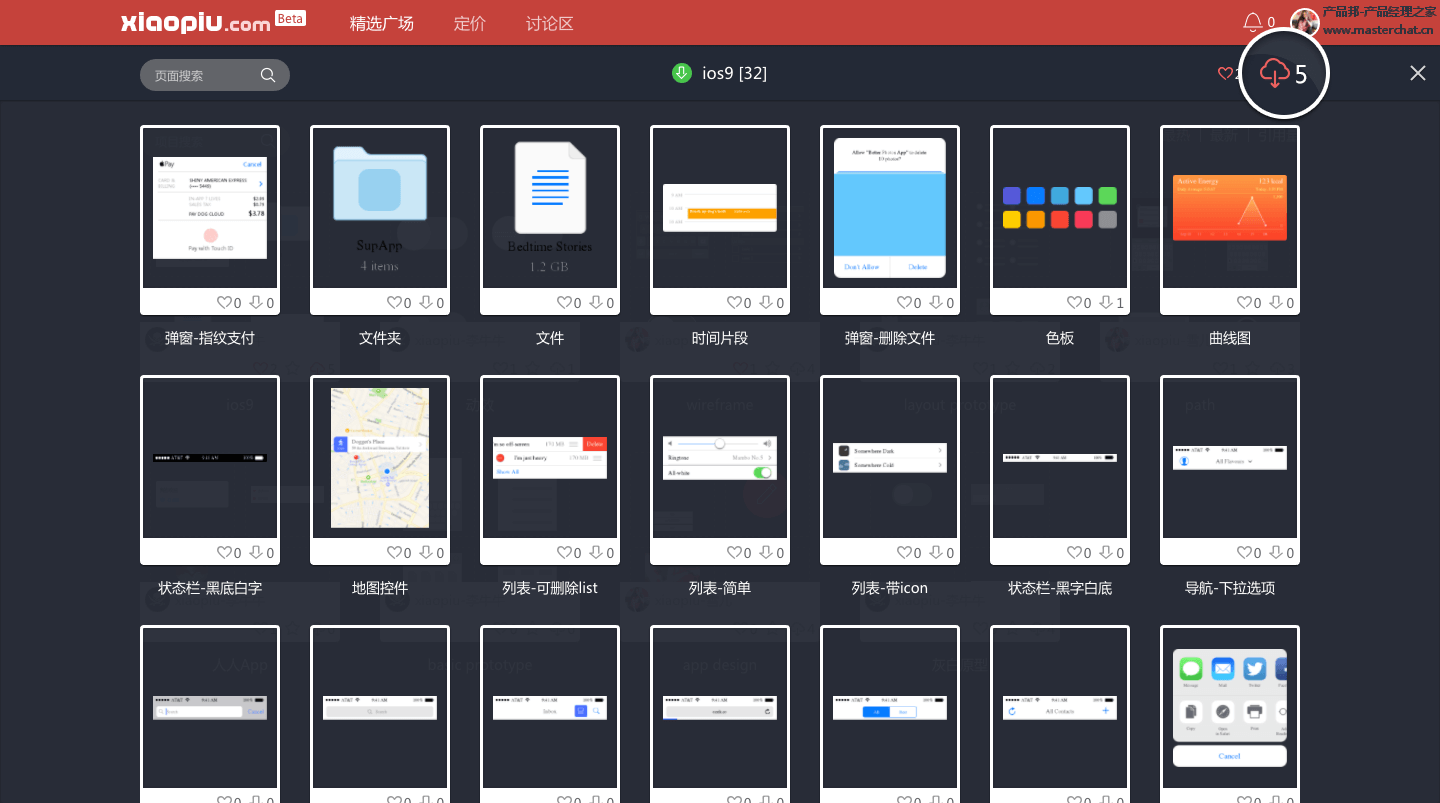
云端资源,一键引用但xiaopiu作为一款新型的原型工具,它的最大特点就是,提倡资源共享。你可以随便引用他人公开的共享资源,可以在他人公开的资源里面,直接编辑,学习他们的制作过程,选取你想用到的任何组件和素材。比如某位用户做好了一个弹窗或者底部导航,他公开了资源,你就可以直接前往获取,将样式简单调整为匹配自己页面即可。我们的资源可以以组件为最小单位保存,同时会将它的事件和交互状态保存下来。举个小例子,如果你看中他们,直接下载就是你的了。

共享资源除了下载当然不够,我们还推出了一个引用功能。通过对公开库的引用,库的作者实时更新,你就能获取到最新的更新资源,直接放入到你的编辑界面左侧的资源库里。是不是很酷!让大家想到了github是吧。喜欢创作资源共享的小伙伴们,赶紧来吧,xiaopiu在这里等着您! 当然xiaopiu不像github,免费用户必须公开项目,我们让免费用户也可以支持私有化和密码设置访问,让你的项目和素材都可以作为私有资源。同时我们为免费用户提供的功能权限完全满足个人使用。
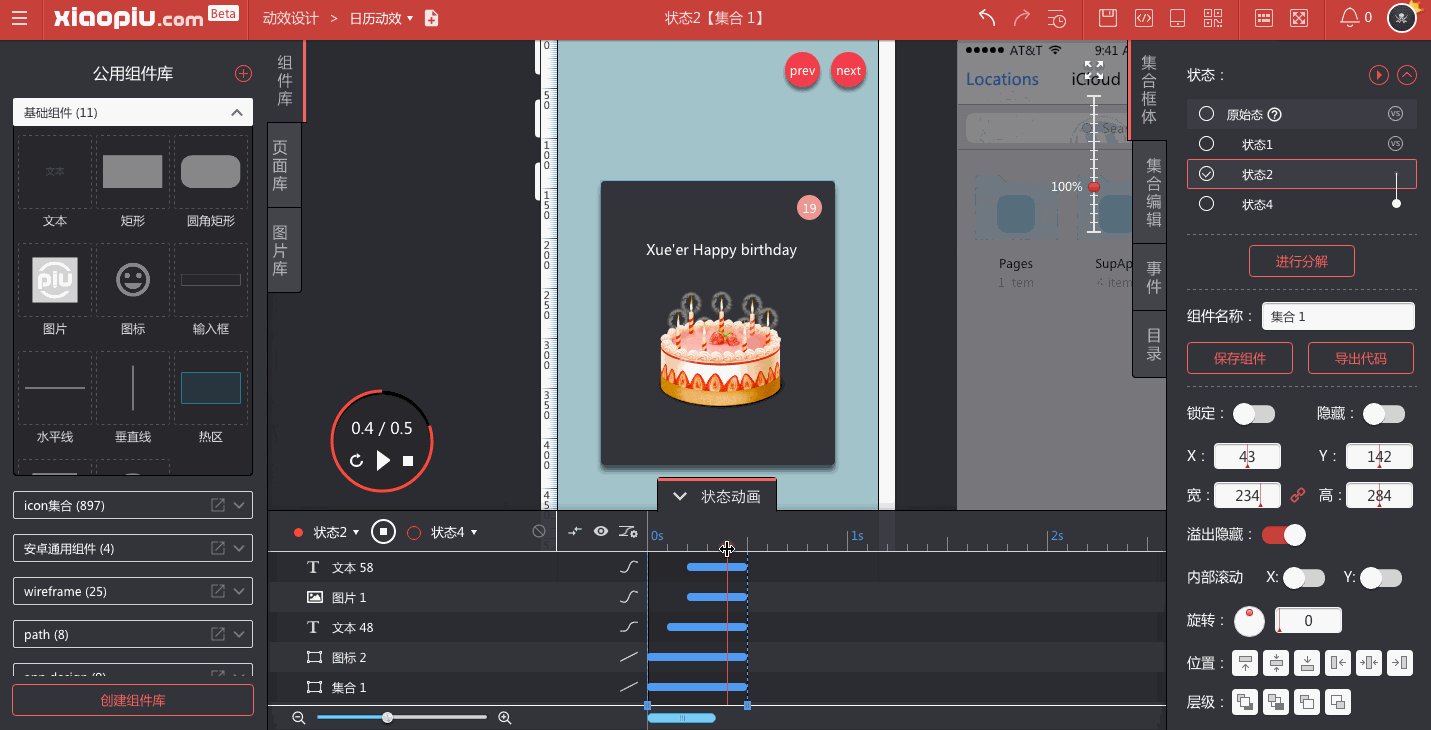
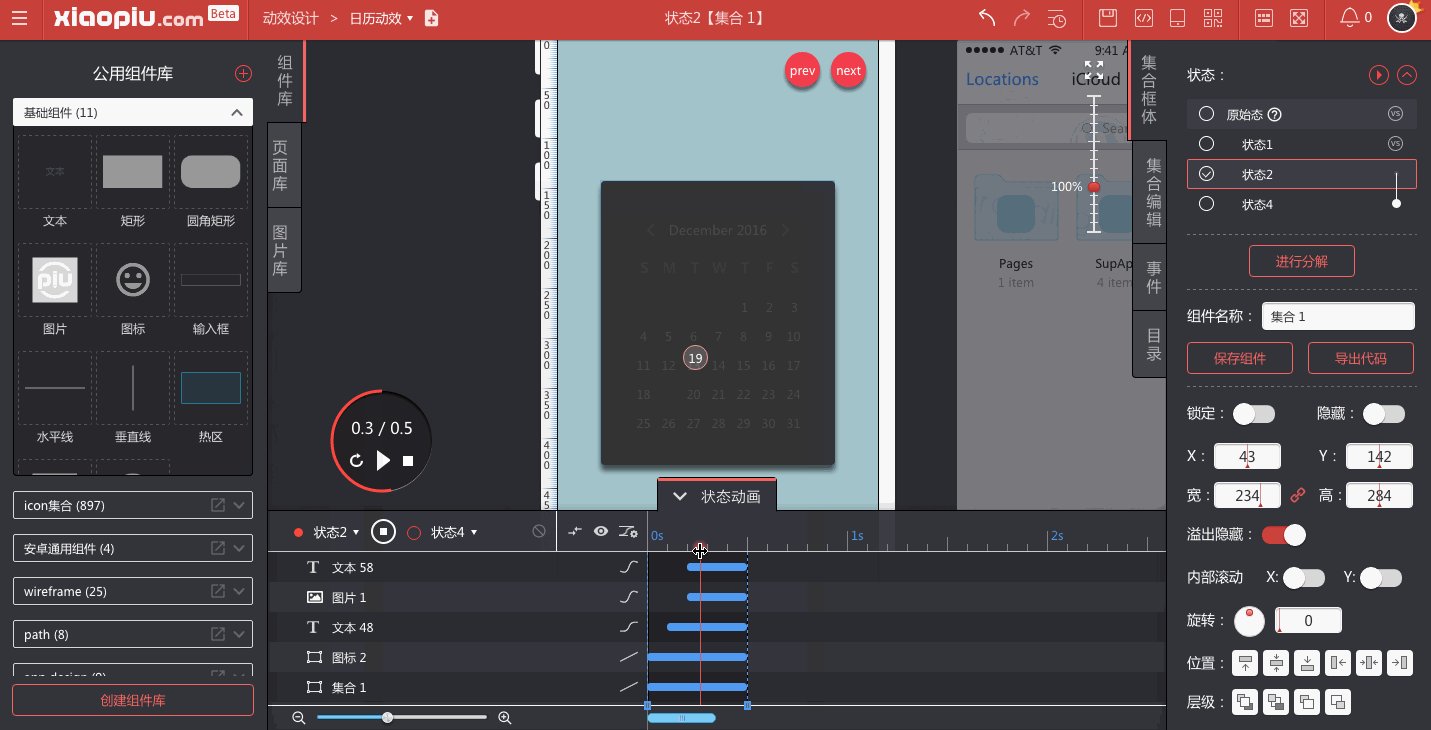
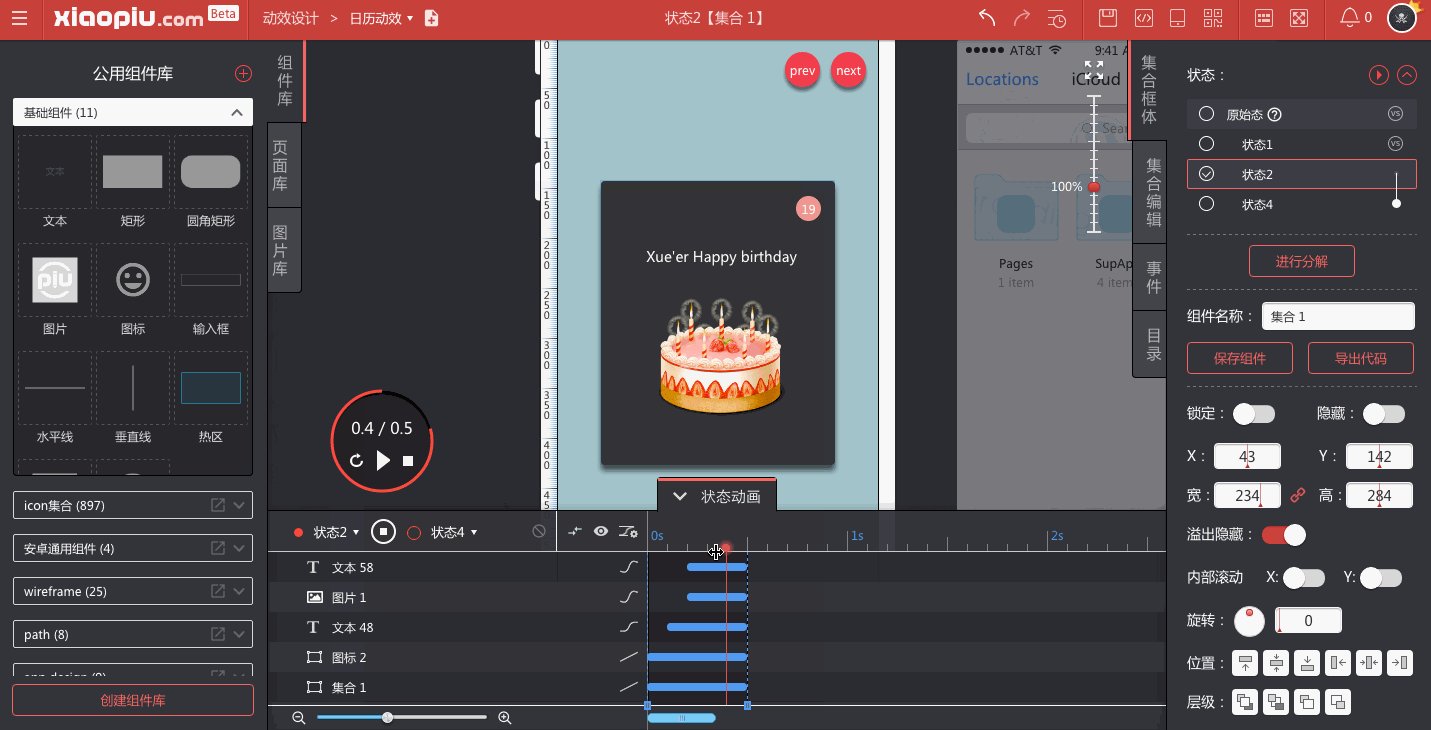
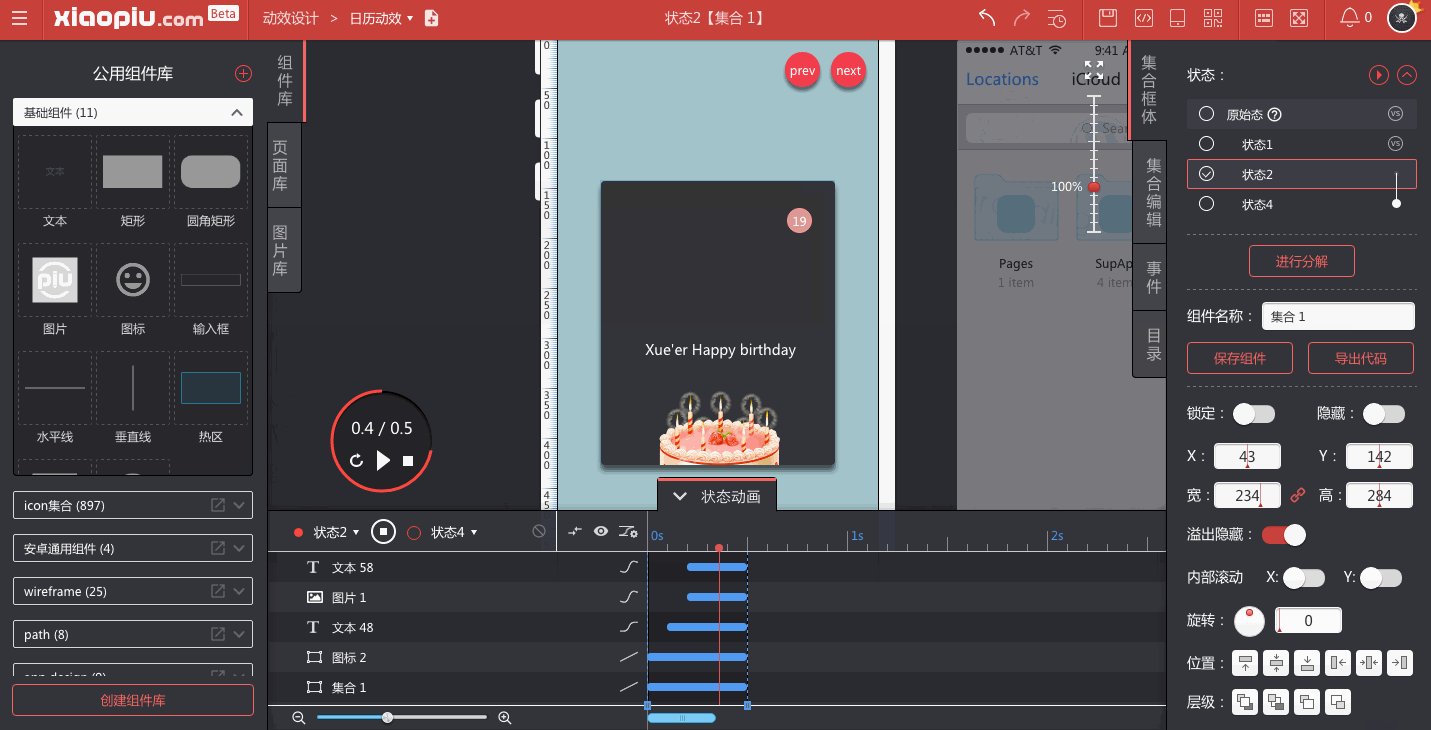
精确到每一帧动画

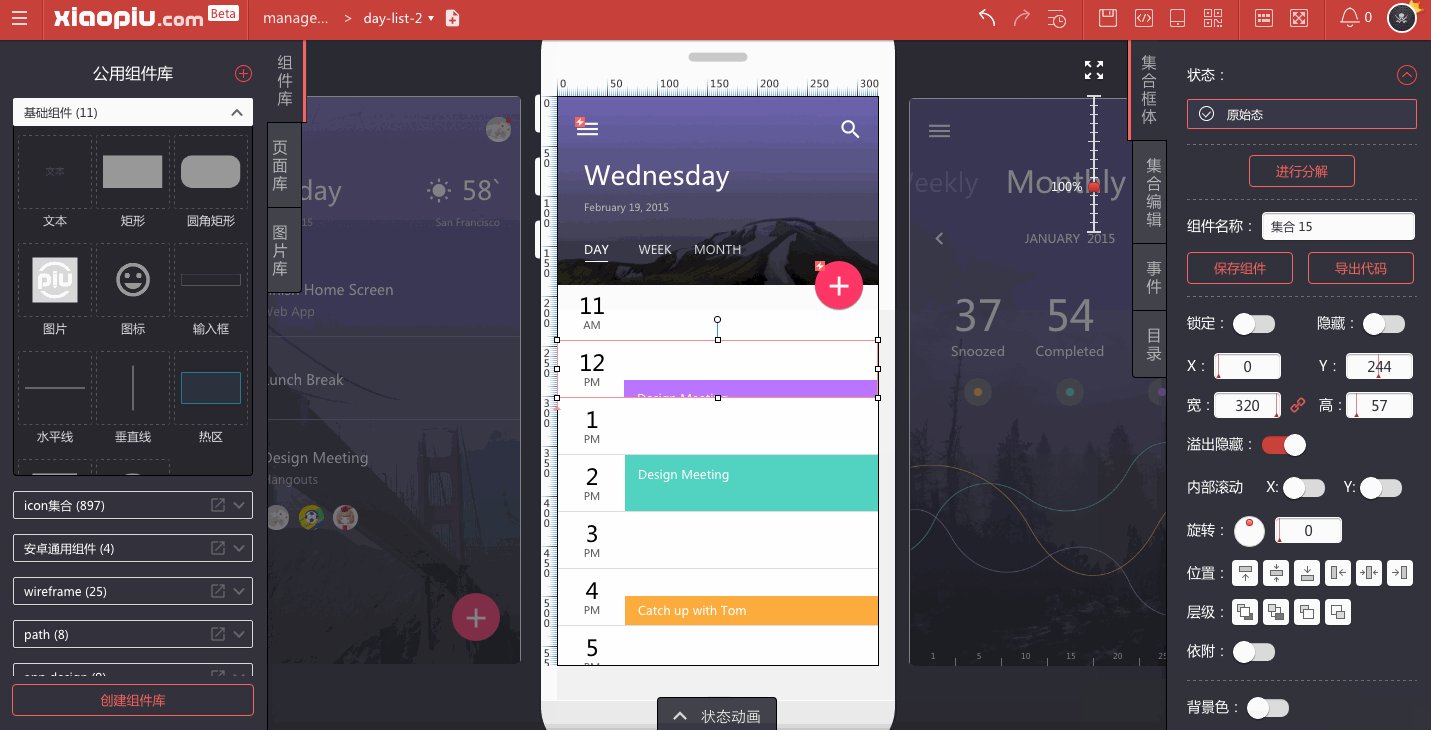
所见即所得的交互动画编辑方式,预览,回放,拖拽停留,快捷方便。曲线和延时的调整,又能让您的动画更加生动,更好的表达动效之美。为了满足用户创作交互动画,xiaopiu提倡的是将组件的动效转化为状态的理念。 比如你需要制作一个小按钮,你只需要将按钮的基础样式制作完成后。给他创建两个状态,一个状态为开启状态,一个状态为关闭状态。然后根据它所在状态,调整为相应的呈现样式,我们就会自动创建状态之间的补间动画。所以在动效的制作过程中,用户只需要想好每个动态组件它需要呈现的各个状态的样子,动画交互就为你自动关联好了。< 按钮小示例 > 打开底部的状态动画面板进行查看动效。 当然大家想更好的学习xiaopiu的动效制作,我们这里也提供了实例教程。教程比较长,大家可以分成几段去完成。如果大家想要先快速学习一下xiaopiu,我们也提供了入门教程。
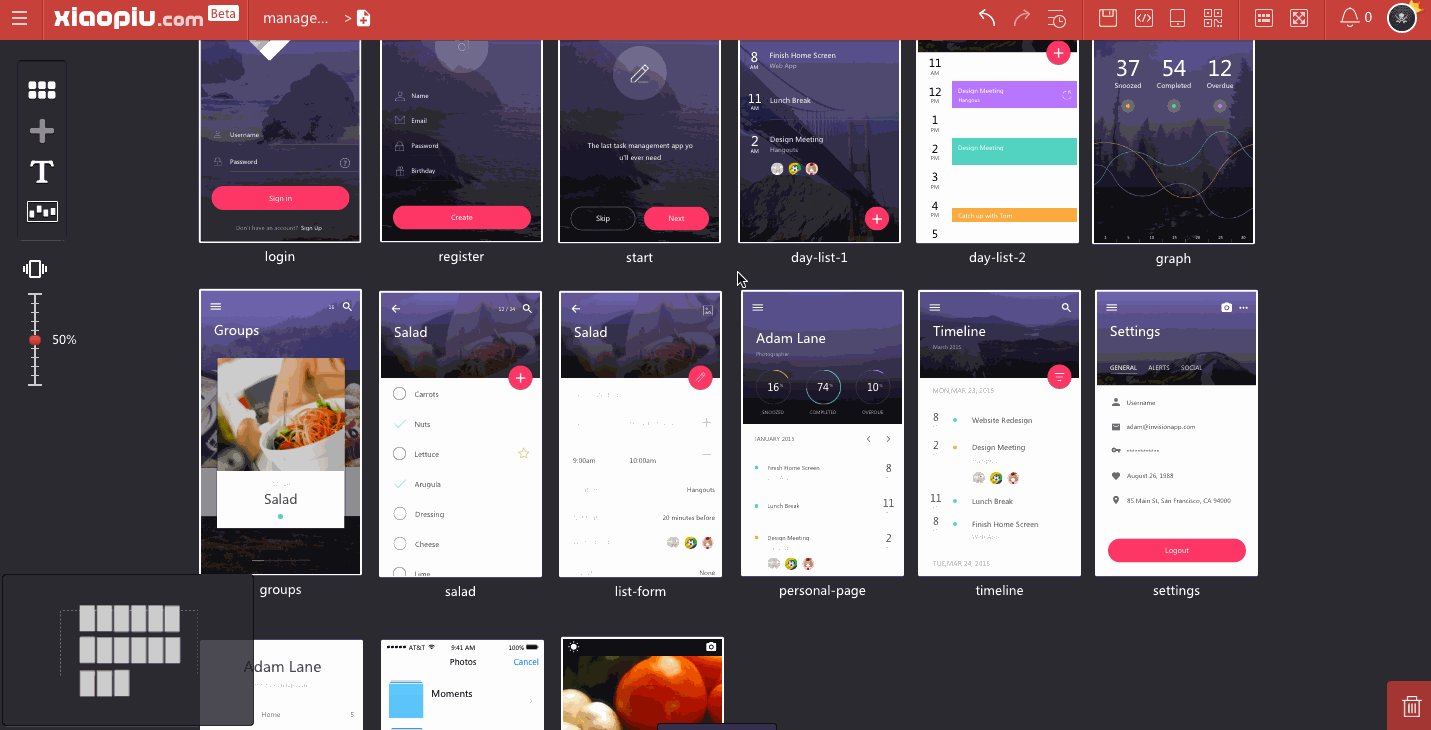
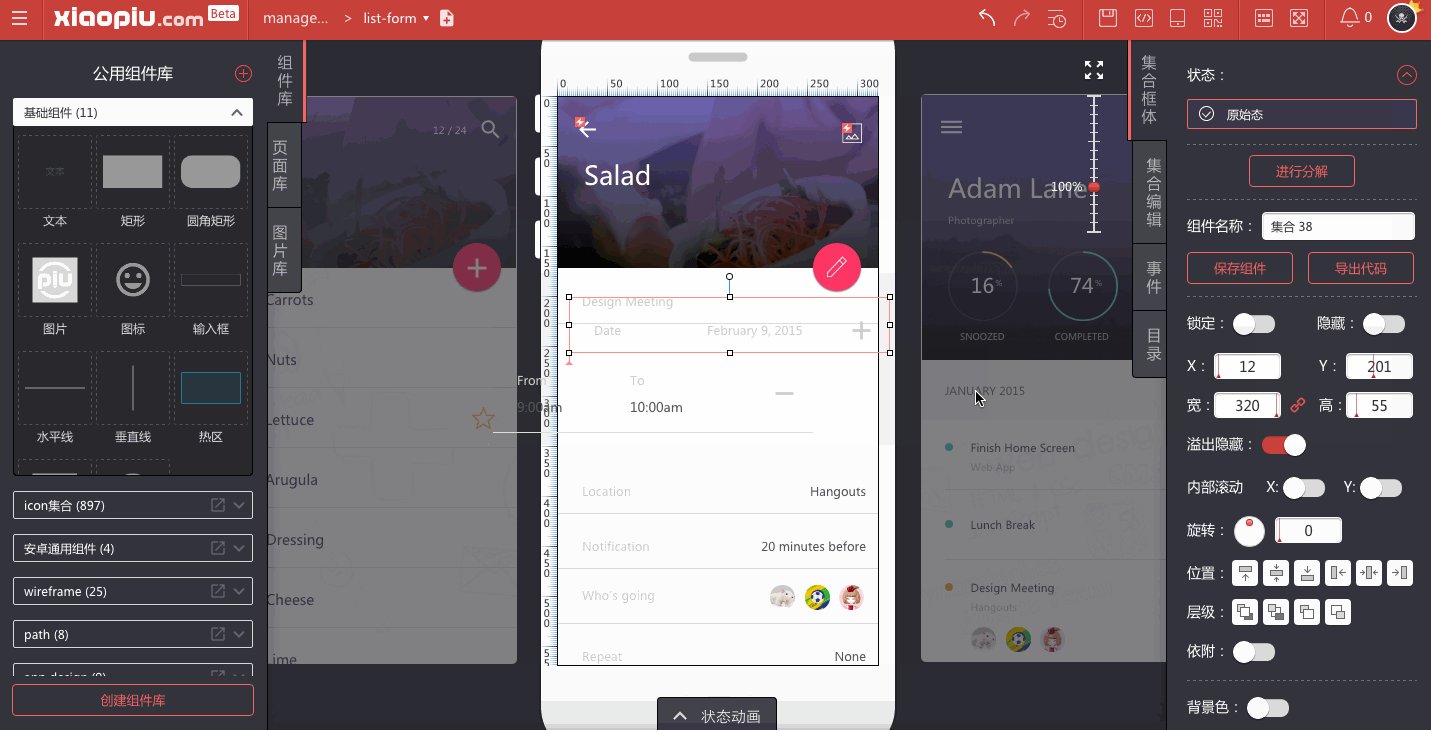
全局架构,自在掌握

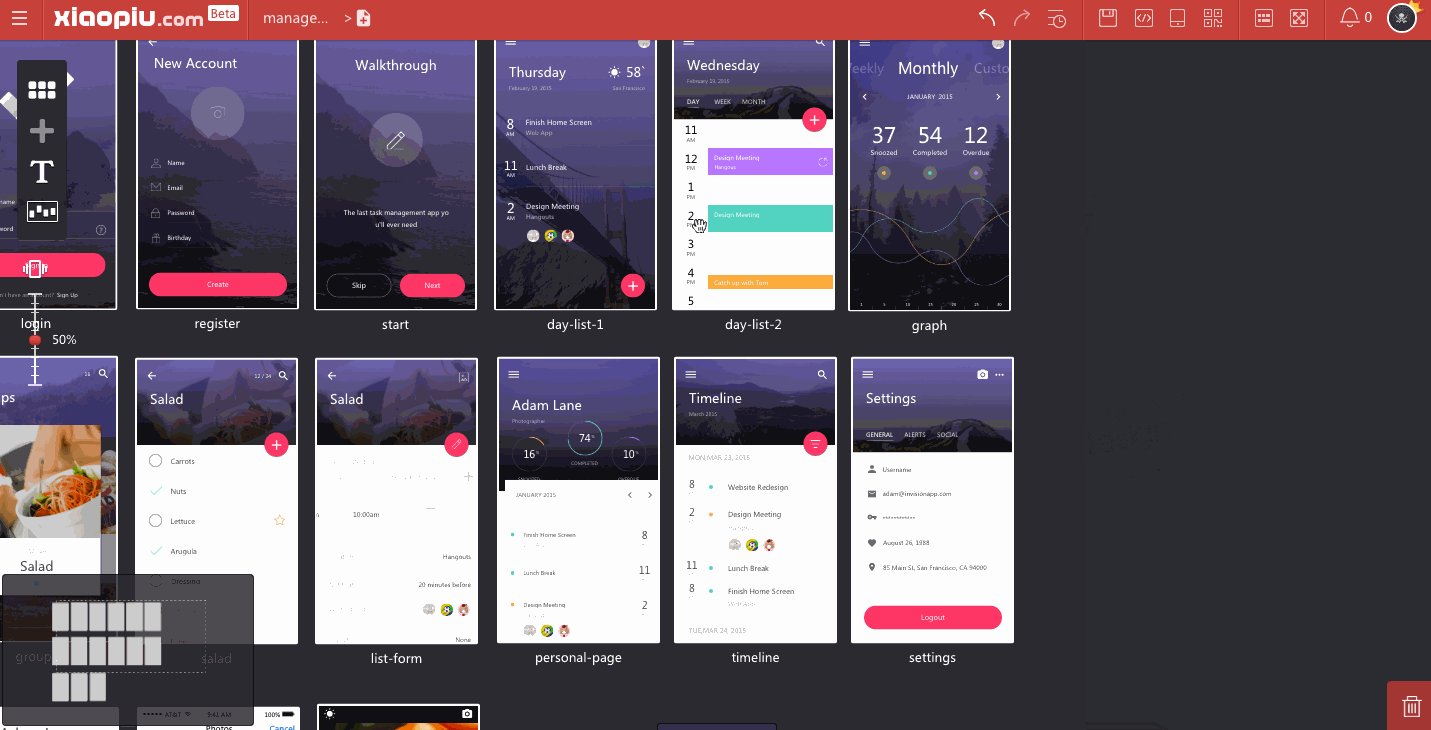
您可以直接快速切换至多视图面板,所有页面一览无余,对您的页面进行快速处理和逻辑排列,使整个项目层次清晰。 大家在一个app原型项目的制作过程中,全局的预览和逻辑页面的排列一定是至关重要的,xiaopiu专门为大家提供了多视图模式,让大家在创作过程中,一直都有一个全局的概念。这样可以让原型项目的逻辑更加清晰,页面切换更加方便,更能关注到风格的统一和公用元素的使用,跨页面之间的复制也都更好的处理。
关于项目xiaopiu是一个独立项目,由两人全职开发完成,项目启动至今已一年。经历了3个月的内测,12月中进行公测,收获一波种子用户以后,进行推广。我们希望能通过xiaopiu,让更多的用户在创作原型时更加高效,同时让资源共享,避免重复造轮子。
|