立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
点击观看《Axure RP 7.0从入门到精通教程(四)》视频教程
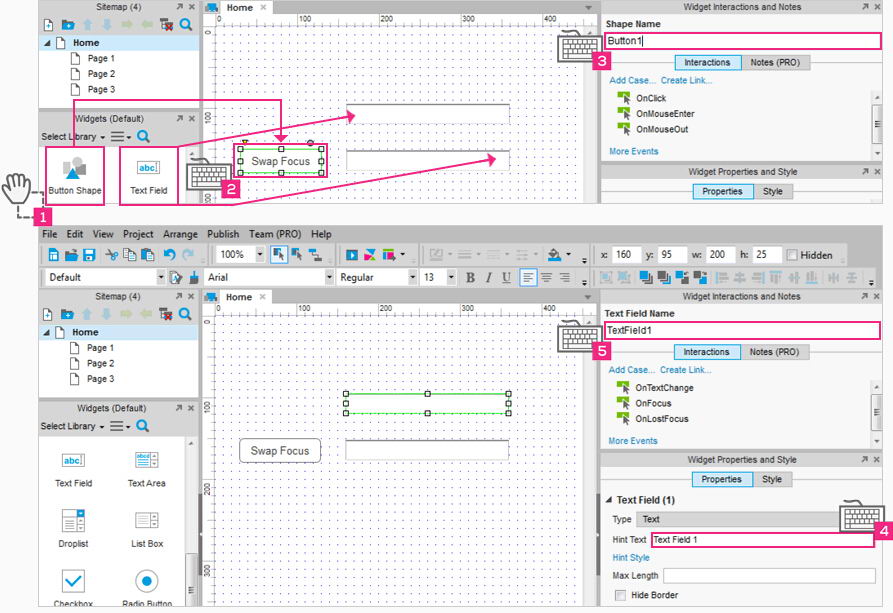
1、添加1个“Button Shape”(形状按钮)和两个“Text Field“(文本框)
添加1个“Button Shape”(形状按钮)和两个“Text Field“(文本框)

分解步骤:
①在设计区域添加1个“Button Shape”(形状按钮)和两个“Text Field”(文本区)
②将“Button Shape”上的文字改为“Swap Focus”
③保持“Button Shape”仍是被选中状态,并将其命名为“Button1”
④选中第一个文本框,将“Hint Text”(提示文本)改为“TextField 1”
⑤选中第一个文本框,将“Text Field Name”(文本框名称)改为“TextField 1”
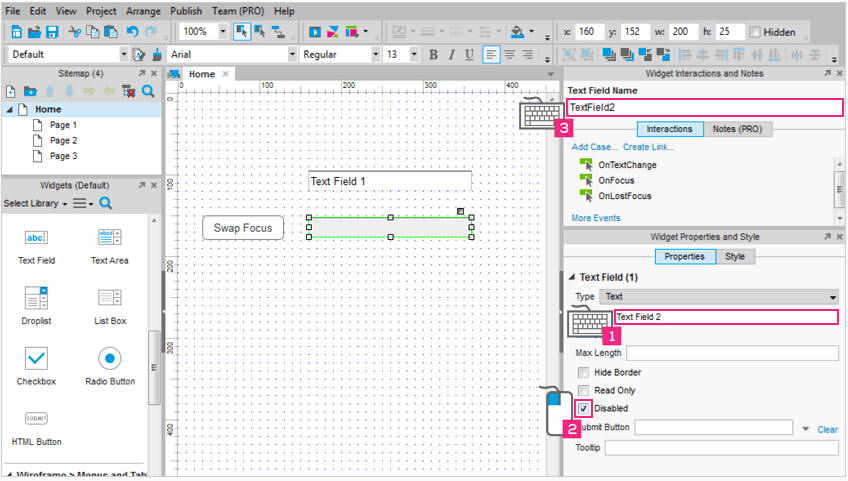
2、禁用第二个文本框
禁用第二个文本框

分散步骤:
①将第二个文本框的“Hint Text”改为“TextField 2”
②在属性选项卡选择“Disabled”将第二个文本框禁用
③将第二个文本框名称改为“TextField 2”
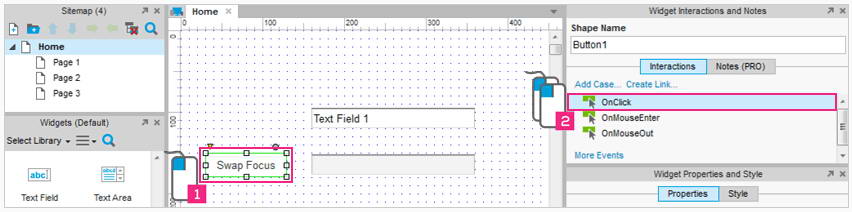
3、设计可将第一个文本框禁用的按钮
设计可将第一个文本框禁用的按钮

设计可将第一个文本框禁用的按钮

分解步骤:
①点击选择“Swap Focus”按钮
②双击“OnClick”打开交互选项卡
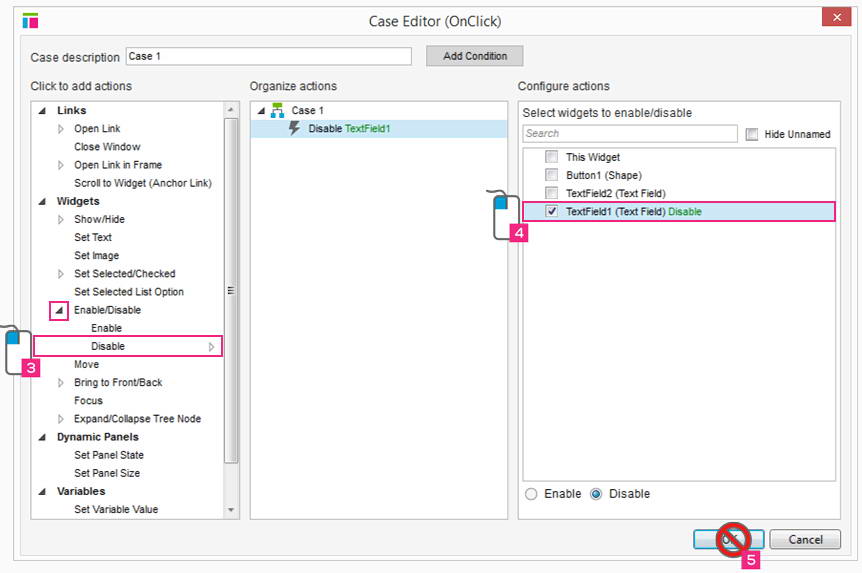
③在左列中选择“Disable”行为
④勾选右侧的“TextField1(Text Field)
⑤先不要急着点击“OK”,因为我们下一步要做类似的操作
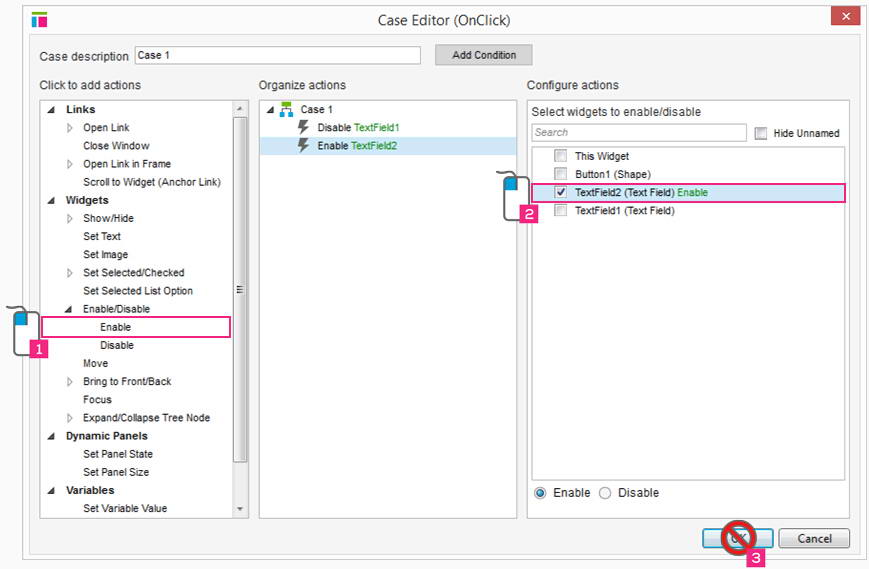
4、启用第二个文本框
启用第二个文本框

分解步骤:
①再添加一个相关的事件并点击“Enable”(启用)
②选中复选框“TextField2”
③事件还未添加完,暂且先不点击“OK”
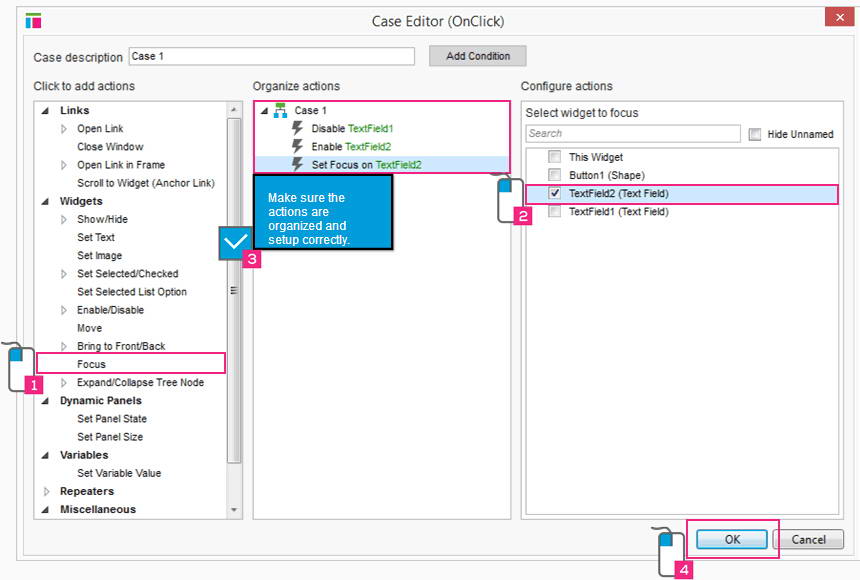
5、为第二个文本框设置焦点动作
为第二个文本框设置焦点动作

分解步骤:
①如上图,点击“Focus”(焦点/获焦)
②指定TextField2,选中“TextField2”复选框
③仔细检查,确保所有操作与以上配图一致
④单击OK按钮保存所有设置
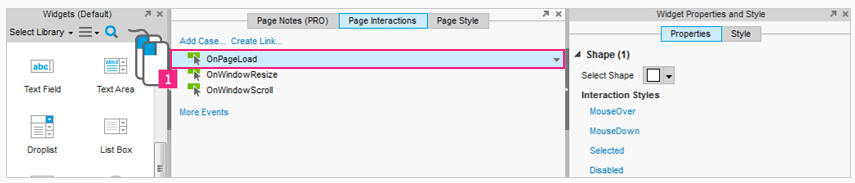
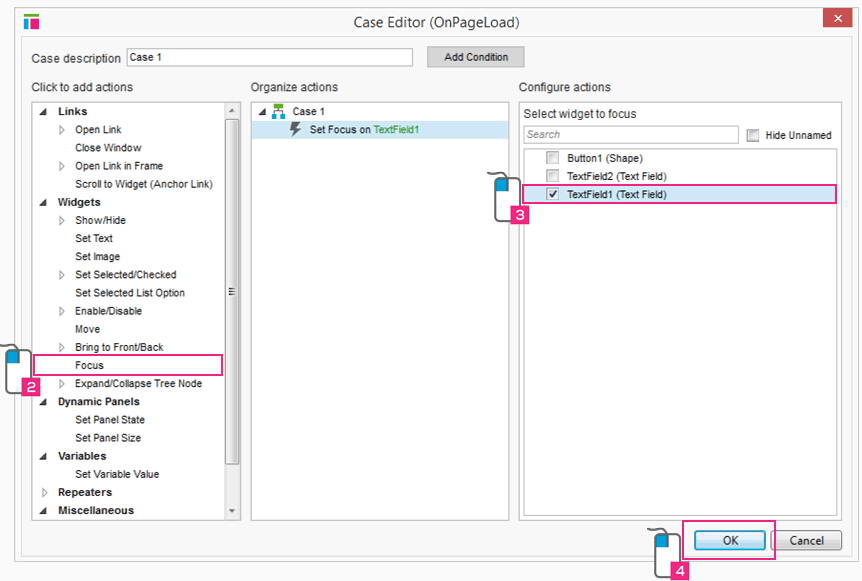
6、在页面加载时使得Text Field 1获得焦点
在页面加载时使得Text Field 1获得焦点

在页面加载时使得Text Field 1获得焦点

分散步骤:
①在“Page Interations”(互动选项卡)双击“OnPageLoad”添加一个事件
②在左侧列表中选择“Focus”添加获焦动作
③在右窗口勾选“TextField1”复选框
④单击OK按钮保存所有设置
预览你的原型,当页面加载时第一个文本框获得焦点,点击“Swap Focus”后禁止第一个文本框获焦,且将焦点定在第二个文本框上,刷新浏览器时重置所有状态。
|