立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
点击观看《Axure RP 7.0从入门到精通教程(三)》视频教程
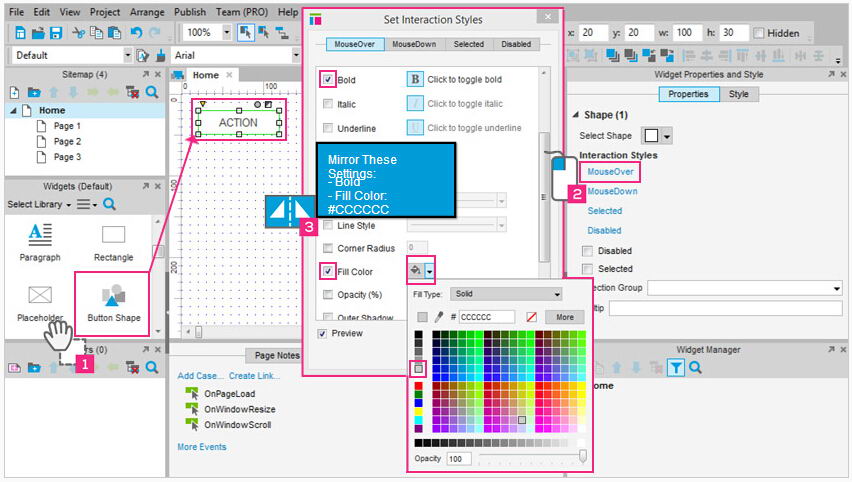
1、增加一个“button shape”(形状按钮)并设置鼠标经过时的样式
增加一个“button shape”(形状按钮)并设置鼠标经过时的样式

分解步骤:
①从部件空格将“button shape”拖放到设计区域
②打开“interaction style”,在属性标签选择“mouseover”
③选择“bold”(加粗)以及填充颜色(选择灰色)
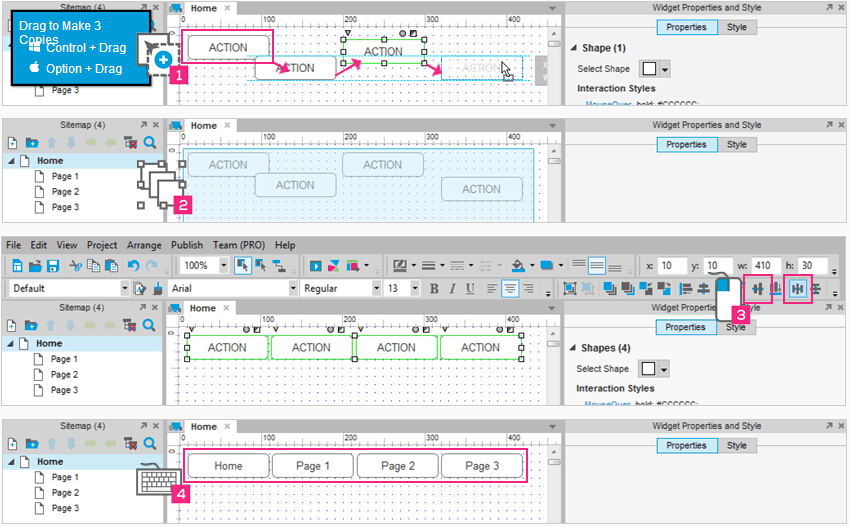
2、复制和分布形状按钮
复制和分布形状按钮

分解步骤:
①按住CTRL键(Mac使用CMD键)拖动形状按钮进行复制,重复操作三次
②按住左键并拖动选择所有形状按钮
③选中所有形状按钮,并选择工具栏上的“Align Middle”和“Distribute Horizontally”,使它们居中对齐,并横向分布
④使每个形状按钮的文字与网站地图页面名称一一对应
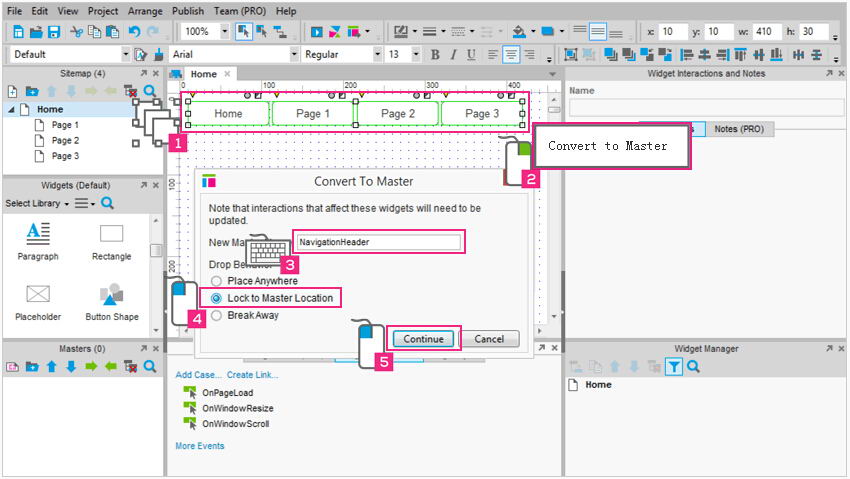
3、将形状按钮转换为母版
将形状按钮转换为母版

分解步骤:
①选中全部形状按钮
②右击四个被选中的形状按钮并右击选择“convert to master”
③将母版命名为“Navigation Header”
④选择“Lock to Master Location”
⑤点击“Continue”完成创建母版
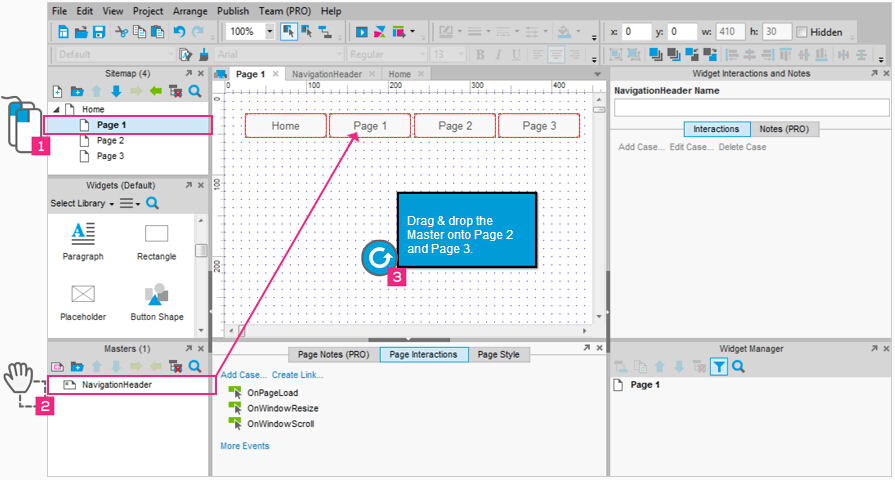
4、将母版放在各个页面上
4、将母版放在各个页面上

分解步骤:
①在网站地图双击“Page 1”
②将刚才设计的母版拖动到Page 1设计区域
③重复第二步操作,将母版拖放到“Page 2”和“Page 3”
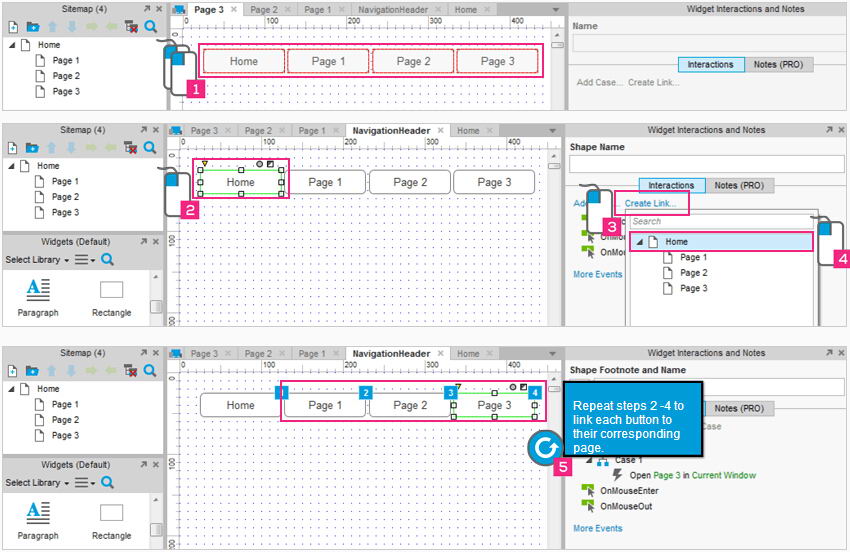
5、在母版中为形状按钮增加超链接
在母版中为形状按钮增加超链接

分解步骤:
①双击“Navigation Header”打开母版
②在打开的母版中选择“Home”按钮
③在交互面板中选择“Create Link...”创建链接
④在下拉列表中选择“Home”
⑤重复上面的操作,为每个按钮添加对应的页面链接
生成HTML原型后,当鼠标经过或悬停时颜色是否有变化?另外,添加链接是原型设计中最见的操作,必须掌握。
|