立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
产品经理学院提供全面的产品经理学习培训教程。
本教程为 011.矩形、占位符组件-axure线框图部件库介绍-Axure入门教程。
通过本 axure rp 6.5 教程可以掌握 011.矩形、占位符组件-axure线框图部件库介绍的方法。
矩形组件和占位符没有太多的区别,这里我们主要讲解矩形组件的操作和使用,占位符的操作各位可以按照矩形的操作方法进行练习一下。
矩形组件是一个矩形,它可以用来做很多的工作,比如页面上需要一块蓝色的背景,就可以用一个填充为蓝色的矩形组件,我们还可以用它来做页面布局,是我们最常用的部件。
1. 可以用来做页面布局 2. 可以变化成为其他的形状:三角形、圆形、椭圆等很多的形状 3. 可以填充颜色:用着背景和层次 4. 可以用来制作表格 5. 可以直接输入文字 6. 可以添加很多的交互
首先我们将矩形组件拖动到页面编辑区域
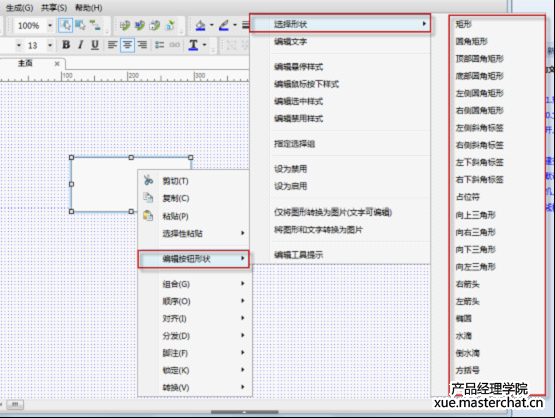
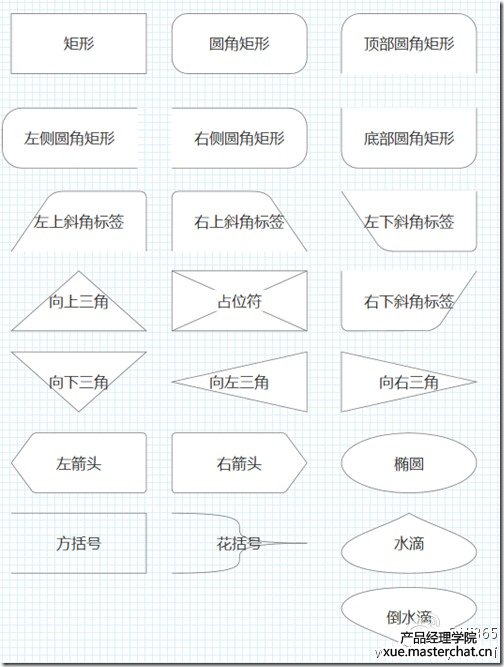
1. 调整矩形的形状:单击鼠标右键》选择编辑按钮形状》选择形状》选择需要变换的形状


具体对应的每一种形状,自己尝试一下。比如我们在做导航的时候,就需要顶部是圆角的矩形。

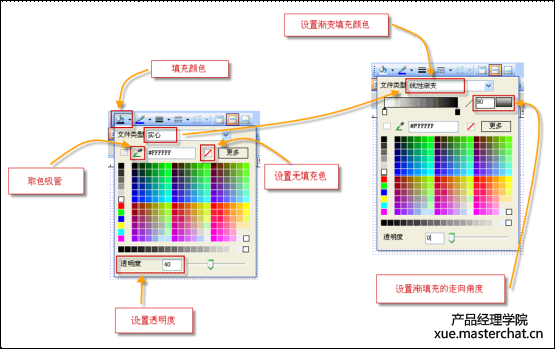
2. 练习矩形的颜色填充和渐变
如果要出现那种很有质感的填充效果,必须选择线性渐变,并且在数值填充处输入90

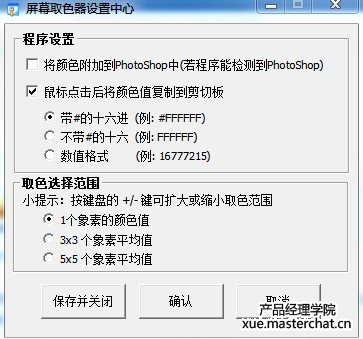
3. 屏幕取色器的使用
有时候,我们需要获取其他地方的颜色的16进制值,可以借助颜色取色器,通过直接在颜色输入宽输入数值的话会更加精准

产品经理工具屏幕取色器 仅64KB无需安装 绿色无垃圾文件
4. 更多的属性操作:
如边框颜色、粗细、层次,矩形的大小等参见:008. 认识axure部件库中各个部件的属性
|