立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
产品经理学院提供全面的产品经理学习培训教程。
本教程为 010.文本面板-axure线框图部件库介绍-Axure入门教程。
通过本 axure rp 6.5 教程可以掌握 010.文本面板-axure线框图部件库介绍的方法。
文本部件用于在页面中显示文字,对于文字的格式可以随意的更改,设定不同的字体、尺寸和颜色。
特别注意:文本面板的高度无法直接调整,它的高度是随着字体的大小自动变化的
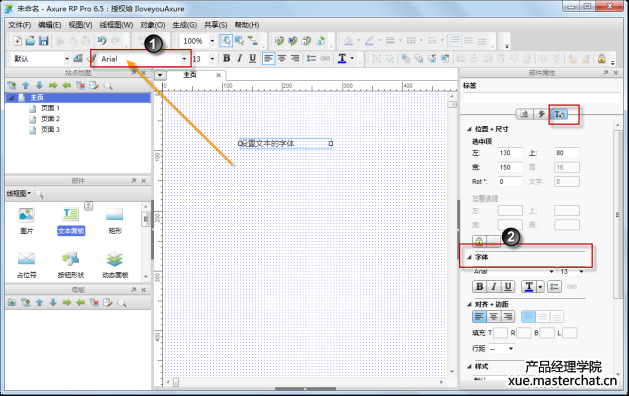
在6.5版本中,对文本的排版都有2个位置,可以进行调整,如图所示,设置文本的字体:
1. 设置文本的字体、颜色、大小

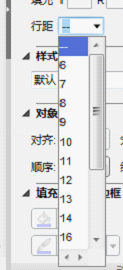
2. 设置文本的行间距
Axure 6.5版本新增的属性:调整字体的行间距,当有多行文本的时候,我们可以像在word中一样去设置文本的行间距,这个是新增的功能,以往我们需要调整文本的行间距需要拖动多个文本面板进行布局!

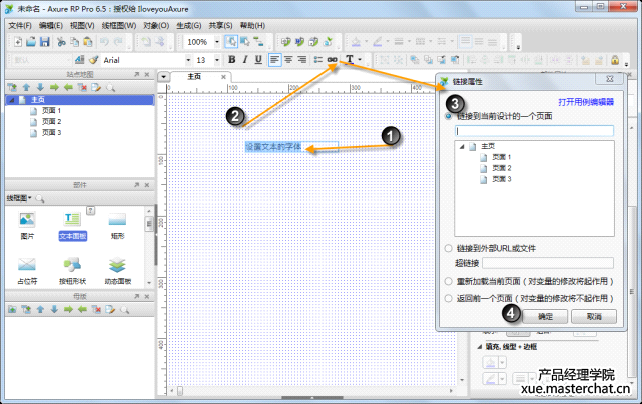
3. 给文本设置超连接
在6.5之前的版本都是有一个单独的超链接组件的,和文本组件最大的区别就是,超链接组件的颜色是蓝色的并且有下划线,6.5版本后把这个组件融入到了工具栏中,不过个人认为这个组件的可用度并不大,因为axure本身提供了交互设置区域。
第一步:选择需要添加超链接的文本 第二步:单击工具栏的超链接按钮 第三步:在弹出的对话框中输入需要连接的地址,单击确定即可

|