立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
产品经理学院提供全面的产品经理学习培训教程。
本教程为 003.生成网页原型的三种方法-Axure入门教程。
通过本 axure rp 6.5 教程可以掌握 003.生成网页原型的三种方法的方法。
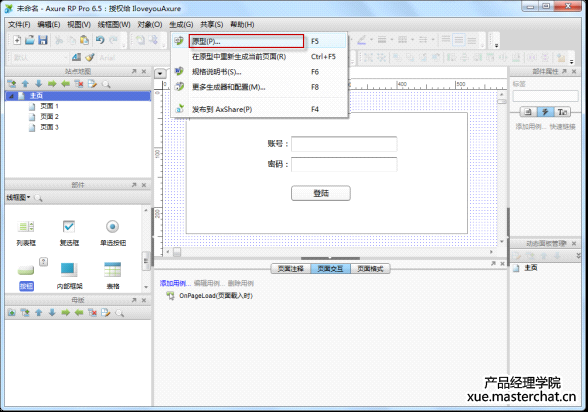
方法一:菜单生成法 路径: 生成——原型——弹出框 如图:

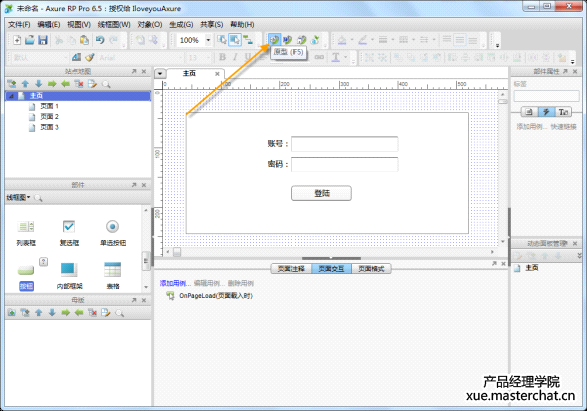
方法二:工具栏,快速按钮生成法

方法三:快捷键生成法:直接按键盘F5,即可生成网页原型
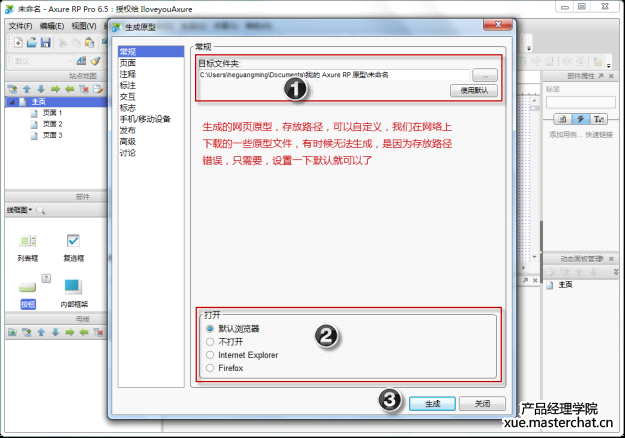
弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)

我们需要做三步动作:
1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在
我的文档》我的AXURE RP原型 文件夹中,如果你不想放在默认的位置,也可以点击
 进行自定义存放。
进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器
3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:
一个简单的登录窗口,就生成了!你也试试吧!
|