立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
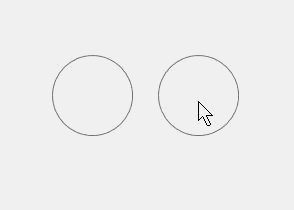
作者: 小楼一夜听春语今天是axure rp6.5新手教程的最后一节了,写了这么长时间,也不知道给大家帮上忙了吗?在这最后一节,把之前没有讲的两个特殊函数说一说。至于在这20章教程里面没有写到的东西,将会在axure7.0的教程里慢慢补全,敬请期待! 本教程案例原型下载:小楼axure 图文教程(二十)动态面板拖动效果(函数DragX,DragY) 今天的教程示例如下:

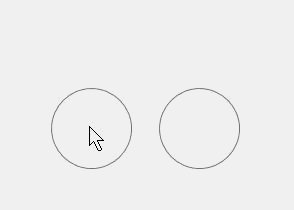
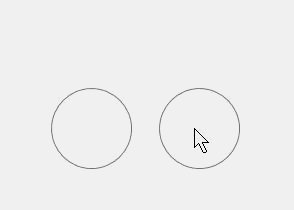
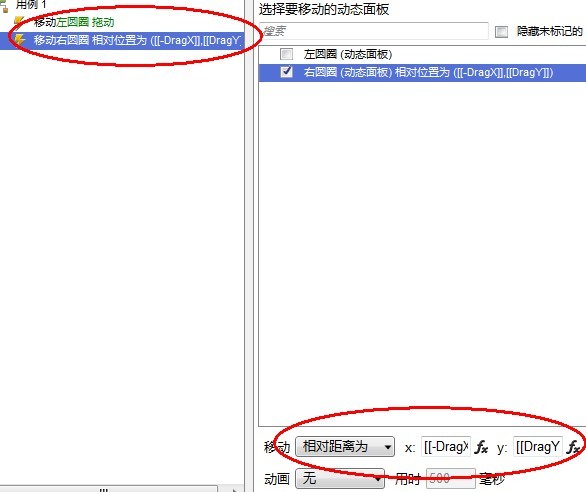
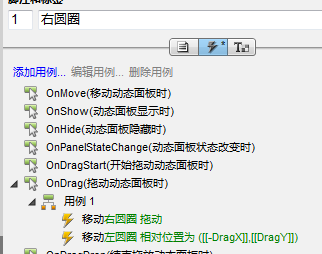
如图,是通过拖动任意一个面板,让另外一个面板镜像移动。 看似有些复杂的效果,其实非常简单就实现了。 首先介绍两个函数: DragX:获取被拖动面板左右瞬时挪动的距离; DragY:获取被拖动面板上下瞬时挪动的距离; 我们只需要在两个动态面板里各写上两个动作就好了。 左面的面板,我们当面板拖动时,将它设置为拖动状态,这样就能随意拖动了; 然后,让左面面板拖动的时候,右面的面板移动相对距离,因为我们是让两个面板上下方向(Y轴)同方向移动,而左右方向(X轴)朝相反的方向移动。所以在相对距离里面X轴我们要把DragX前面加上负号,这样就是反方向移动了。Y轴就直接获取DragY的函数值就可以了。

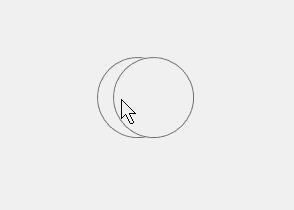
同理,我们在右边的面板上,也写上这两个动作,这样拖动右面板的的时候左面板也镜像移动了。

好了,让我们看看效果! 呵呵,axure 6.5教程完结,这周末之前,axure7.0教程就要开始和大家见面了,敬请期待! 我一定会回来的!!!!!!!!!!!!
本文出自 诉客 ▪ 产品经理的心声,转载时请注明出处及相应链接。
|