立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
倒计时在购物网站中的使用十分广泛,所以很多做购物网站的产品你原型中要做倒计时的效果。其实本来没有写这个教程的想法,恰巧今天有人给我看了一个做好的倒计时axure原型,我觉得做的太复杂了,因为在那个axure原型中把时分秒分别通过3个全局变量来实现数值的变换。这样做会导致全局变量使用太多,特别像一些页面较多的网站原型中,全局变量的使用是比较多的,太多的全局变量势必会影响完成原型的效率。再有就是在赋值的过程中也会变的繁琐,因为全局变量需要进行初始化。
要实现的效果:

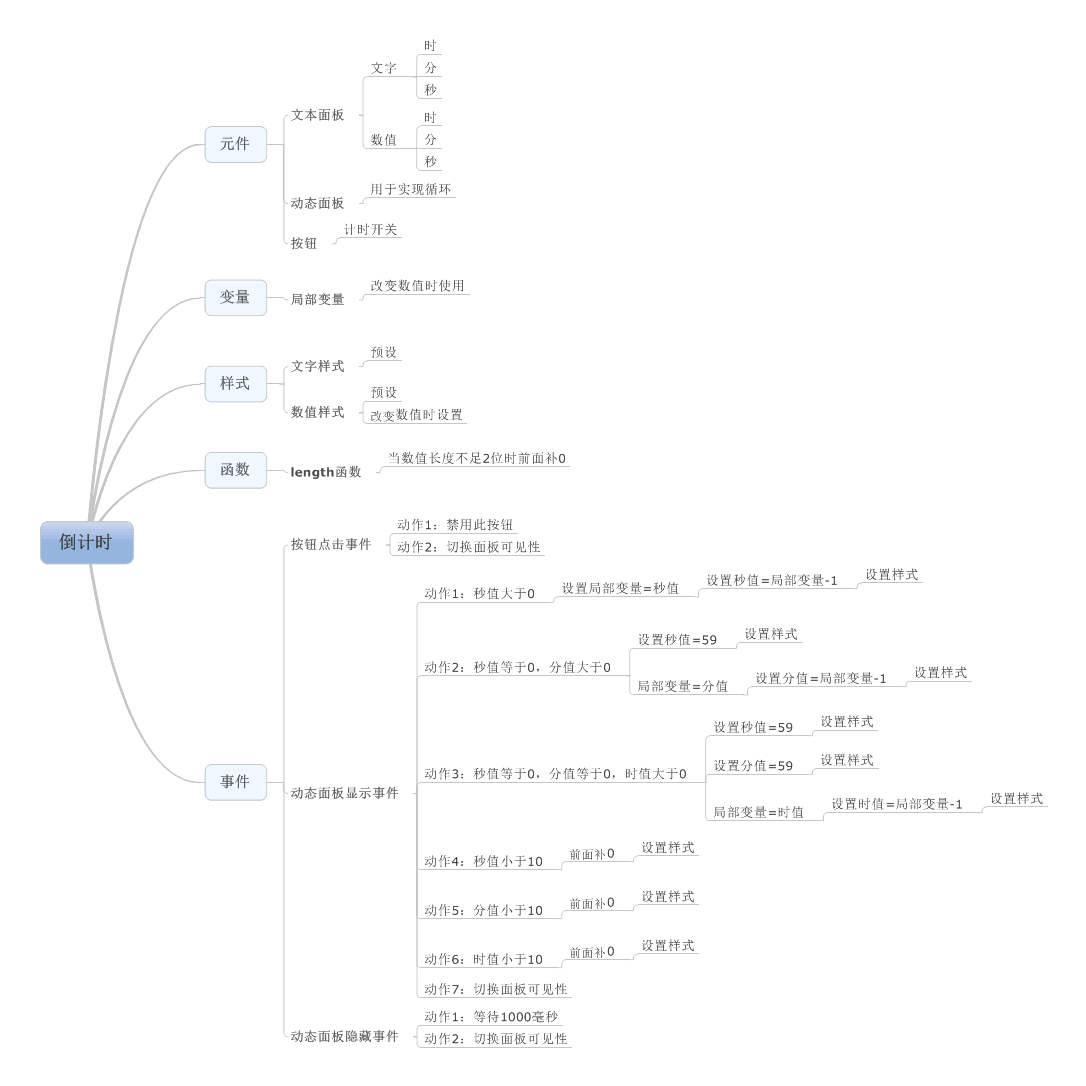
本教程示例下载地址:小楼axure 图文教程(十七)倒计时效果 我们还是先进行一下分析,在今天的分析中,我们用另外的一个方式-脑图。这是产品经理除了axure rp之外的又一利器。

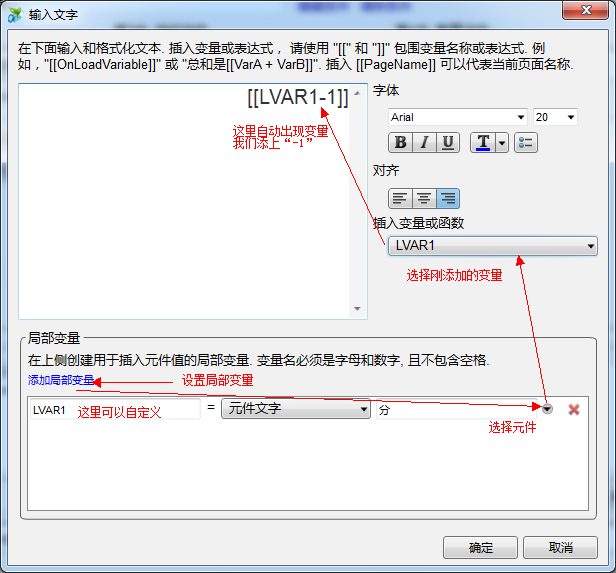
如上图所示:就是我们要做的这个原型所涉及到的全部。 下面就是实现过程了: 1、 将所需元件全部准备好,并按照上图要求设置完毕。 2、 倒计时的持续需要循环的支持,简单来说就是利用动态面板的显示和隐藏事件来实现循环,在面板显示时改变相应数值,然后让面板隐藏激发面板隐藏事件,面板隐藏时等待1000毫秒用来实现读秒效果,再让面板显示激发面板的显示事件,如此循环往复,就达到效果了。 3、 在显示面板改变数值的操作中,我们需要按上图中的多个条件进行判断,并执行相应的改变数值的操作。 4、 倒计时数值小于10的时候,数值的长度由2位变成1位,这个时候我们可以通过判断数值的长度来确定是否在前面加0。也许有同学不理解,都知道小于10要补0了,干嘛还要判断长度?是这样的,因为我们做的是循环,如果不判断长度,就会在每次改变数值的时候都补上1个0。数值会不断的变长,不信你试试! 实现过程大概就是这样了。下面我们用两幅图来表示全部事件的设置和局部变量以及函数的使用方法。 一、局部变量使用方法

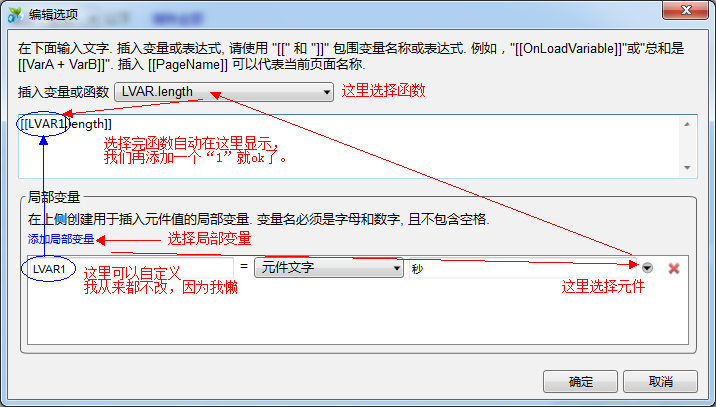
二、局部函数的使用

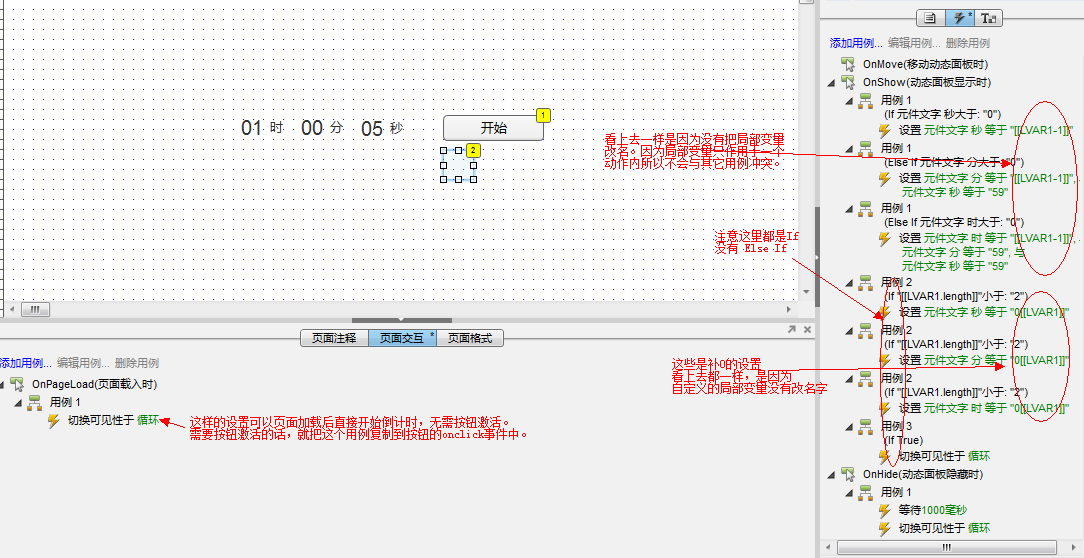
三、整体事件示例

本文出自 诉客 ▪ 产品经理的心声,转载时请注明出处及相应链接。
|