立即注册,下载精品资源
您需要 登录 才可以下载或查看,没有账号?立即注册

x
界面交互设计规范 —— IT应用服务产品界面组件级交互规范
日期输入

高级输入

目录
1 概述 5
1.1 规范的目的 5
1.2 规范适用的范围 5
1.3 规范适用的人群 5
2 基本原则 6
2.1 一致性 6
2.2 简洁性 6
2.3 避免干扰和打断 6
2.4 减轻用户记忆负担 6
2.5 及时有效的反馈 6
2.6 让用户放松心态,不怕犯错 7
3 产品交互通用规范 8
3.1 受范性指示 8
3.2 操作不可用状态 8
4 组件规范 10
4.1 表格 10
4.2 单元格数据 15
4.2.1 单元格数据展示 15
4.2.2 通讯录 17
4.3 信息列表 20
4.4 编号和序号 23
4.4.1 编号 23
4.4.2 序号 25
4.5 注册表单 27
4.6 联系方式 33
4.7 图片裁切 37
4.7.1 固定尺寸图片裁切 37
4.7.2 自定义尺寸图片裁切 39
4.8 翻页 42
4.9 日期输入 45
4.9.1 通过日历选择日期 45
4.9.2 年份跨度较大时的日期选择 49
4.10 分隔 52
4.10.1 等量条目分隔线 52
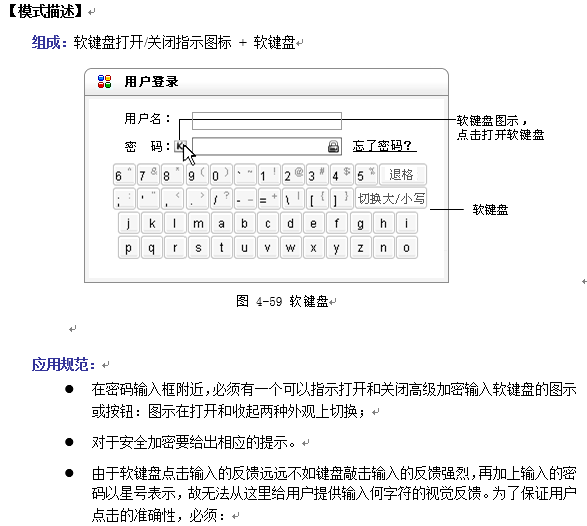
4.11 高级加密 55
4.12 进度条 58
4.13 面包屑 60
4.14 星级评分 62
4.15 保留图标 65
4.16 弹出层 67
4.16.1 非独占焦点层 67
4.16.2 独占焦点层 68
4.16.3 局部独占焦点层 70
4.17 搜索 72
4.17.1 模糊搜索 72
4.17.2 精确搜索 74
4.18 数据添加 78
4.18.1 添加单个文件 78
4.18.2 添加多个文件 80
4.18.3 添加行 83
4.19 排序 85
1.概述
1.1规范的目的
在产品开发过程中,给不同部门的相关人员提供统一的规范与指导,使沟通与合作顺利有效地进行,以保证产品界面的最终规范化实现;
从一点一滴入手解决公司产品的可用性问题:使操作更人性化,减轻用户的认知负担,改善产品的用户体验,提升产品的市场竞争力;
使产品在界面外观和操作行为上形成一致,加强公司产品的品牌化特征。
1.2规范适用的范围
企业SNS平台。
1.3规范适用的人群
参与产品设计的所有人员以及测试人员等。
2.基本原则
以下原则主要用来说明此规范的指导思想与设计依据。简单描述如下,以供该文档的阅读者参考和使用。具体的原则描述请参见《界面设计指南》。
2.1.一致性
视觉一致:在同一产品内,所有的同类界面元素在相同的应用环境下,界面外观在视觉上应该保持一致;否则,界面外观要予以区分;
操作行为一致:类似场景的界面设计,其操作方式必须保持一致;当操作行为相同时要保持视觉上的一致;当操作行为不同时,在视觉上就一定要有所区别;
外观与使用者的预期一致:保持对象与其行为相符,保持不同作用的对象外观的不同;视觉元素的外观及其操作结果,必须与用户的心理认知相符。
2.2.简洁性
减轻视觉负担:使用尽可能少的元素,不提供与当前任务无关的信息;
简明的文字表述:文字表述必须简明扼要、清晰易懂,内涵丰富,并易于理解和记忆;
操作简单:减少冗余的操作步骤。
2.3.避免干扰和打断
避免干扰:明确用户在特定界面中的首要任务和目标,尽可能避免该界面上的视觉噪声和其它干扰。
避免打断:让用户的操作连贯顺畅,避免使用模态对话框(弹出的独占焦点的对话框)打断用户的工作。
2.4.减轻用户记忆负担
认知明确:产品中界面元素外观要明晰,易于辨别;产品的逻辑意义要合理,导航要及时准确;
系统智能化:提供默认值;帮助用户记住尽可能多的信息,最低限度地从用户那里索取信息;
合理的隐喻和习惯用法:使用用户熟悉的,符合使用习惯的隐喻,及通用的习惯用法,为用户的任务提供直观易用的界面;
有效的启示:提供具有明确引导性的启示来指导用户正确操作(启示:某对象用来说明自身可以如何使用的外观属性)。
2.5.及时有效的反馈
操作反馈:对用户的每一步操作给出及时的反馈,告知用户成功做了某事;
受范性反馈:界面对象的设计要在视觉上能提供即时响应鼠标操作行为的效果;
系统状态反馈:系统需要用户等待或系统出现错误时,要及时让用户明白现状;
选择合适的反馈形式:根据不同的情况,使用不同的反馈(如声音、触觉、语言、视觉反馈或是它们的组合)。
2.6.让用户放松心态,不怕犯错
允许轻松的反向操作:在适当的时候,尽量提供撤销功能,使用户可以返回到上一步操作并重新进行选择;
让用户可以重新开始:提供“恢复初始设置”选项,让用户敢于尝试;
避免输入错误:使用合适的选择控件(单选/多选/下拉列表/列表框等),提供最有代表性的默认选项,以及相应的输入帮助,来方便用户准确输入信息;
提供校验等功能:对用户的输入和选择等操作进行实时的判断,帮助用户及时更正错误;
避免埋怨:当用户犯错时,避免责怪和鲁莽地打断与关闭,要礼貌地指出错误所在,并提供有用的恢复建议。
3.产品交互通用规范
以下为IT应用服务产品的交互设计通则,是所有的交互模式必须遵守的普遍规范,用以统一产品的交互行为。(此部分规范将随着组件模式的不断扩充,进行逐步添加和完善。)
3.1.受范性指示
受范性是指鼠标指针移过可点击区域时可点击区域的视觉变化,用以说明该对象是可操作的以及何时可以进行操作。
对象对鼠标指针移动的响应必须即时有效;
响应形式必须明确清晰(如:鼠标移过按钮,按钮有被按下的效果);
受范性表现必须保持高度的一致:同等功能和操作的元素受范性必须相同(如:鼠标指向链接文字时都做同样的变化);
在鼠标指针移开时对象必须即时恢复原来状态;
命令按钮也经常被显示为链接样式(文本+下划线),此时为了与普通的链接相区分,必须提供非常明显的不同于链接的受范性指示。
注:具体受范性指示的效果参见视觉规范。
3.2.操作不可用状态
当用户在某些时候不能进行某些操作时,该命令按钮或命令文本(或其它的形式)在外观上应显示为不可用状态(如置灰),用来使界面稳定,使用户保持恒定和完整的思维模式,减少用户的认知负担。
4.名称规范
4.1.常用名称
1.个人中心:指用户登录后显示的首页面
2.个人首页:指展示给好友的用户信息首页面
3.全局导航:指应用于整个网站的导航,主要用于频道指引及登录注册等基本使用。
4.SNS导航:指用户登录SNS平台后基本服务导航,显示在页面的最上方。
5.组件导航:指用户登录SNS平台后,应用组件的导航。
6.企业首页:指用于企业信息展示的页面。
7.企业首页组件:指认证企业可使用的组件,可进行添加删除及内容管理。
8.专家专栏:指用于专家进行信息对外展示的页面。
9.专家专栏组件:指认证专家可以使用的组件,可进行添加删除及内容管理。
5.常用规范
5.1.用户身份
【设计意图】
用以区分用户对不同服务及组件的使用需求,在进行某些组件使用时,需要进行不同级别身份的验证。
【描述】
游客(只能浏览):企业首页、产品列表页、产品详细页、新闻列表页、新闻详细页
注册用户:可使用基础组件
认证企业:可使用基础组件、企业首页组件、产品组件
认证网店:可使用基础组件、网店推广组件
认证专家:可使用基础组件、专家组件
|
|